優秀的螢幕設計絕非小事,因為它直接而積極地影響著操作效率。但自從近 40 年前人機介面(HMI)首次問世以來,螢幕設計一直是一個需要專業技能和大量時間的工作。如今,新一代的螢幕設計軟體正在簡化這一過程,大幅縮短了設計高效螢幕所需的時間。全新的佈局和模板也讓用戶獲得了更多的自由和靈活性,使他們能更快地創建出更佳的使用界面。

人機介面(HMI)設計簡史
HMI 設計 1.0
在 80 年代初,要為機器和設備建立圖形界面,你需要一個可編程的顯示單元,也就是 HMI,以及一些基礎的編程軟體。在專門為 HMI 螢幕設計的軟體問世之前,建立一個 HMI 界面需要相當多的編程技能和計算機知識。這個階段(稱為 HMI 設計 1.0)的開發和維護不僅耗時,也相當昂貴。但隨著專門的 HMI 設計軟體的出現,這些問題得到了一定程度的緩解。
HMI 設計 2.0
在 HMI 設計的第二個階段,設計軟體分為兩個主要部分:一個用於繪製螢幕顯示的圖形組件,和一個用於編程螢幕操作的操作組件。這個操作部分需要設定一些特殊的命令,稱為「螢幕標籤」。儘管如此,配置這些標籤仍然需要專門的技能,而且在設計和操作方面還有很多可以改進的地方。
HMI 設計 3.0
90 年代,Windows 操作系統的出現為 HMI 設計帶來了新的可能性。工業界開始接受基於 Windows 的軟體,HMI 設計也開始將圖形和操作組件整合在一起。這樣,你只需要簡單地更改圖形元素的屬性或特性,就能完成操作的編程。雖然這樣使得螢幕設計變得更簡單,但許多元素,如元件的放置和屬性的更改,多年來幾乎沒有變化,因此 HMI 設計所需的時間並未大幅減少。
HMI 設計 4.0
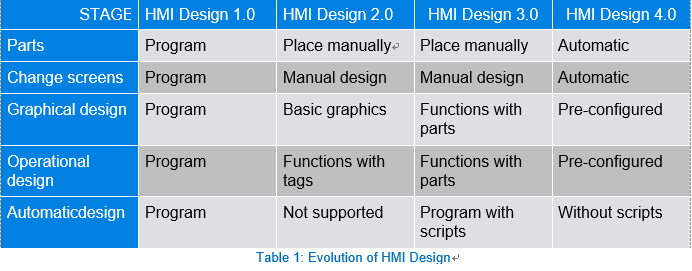
近年來,新的設計方法和概念的引入使得 HMI 設計過程變得更為簡單和高效。在 HMI 設計 4.0 的階段,不僅設計過程更為簡單,操作員也更高效,整體操作更具生產力。以下的表格將呈現 HMI 設計從各個不同階段到現在的演變:
目前螢幕設計的現況
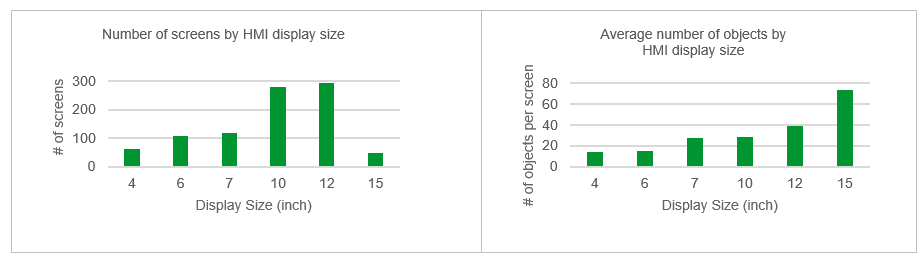
根據統計,大型的人機介面(HMI)通常會有超過 500 個基礎螢幕,而每個螢幕上通常會有超過 100 個元件。考慮到即使創建一個單一元件也需要相當多的時間和努力,設計 HMI 螢幕是一個非常耗時的過程。


HMI 設計 4.0 第一部分:佈局
在傳統的人機介面(HMI)設計軟體中,您會在被稱為「基礎螢幕」的頁面上繪製部件,這些螢幕具有與 HMI 匹配的解析度。當繪製這些部件時,您需要指定 X 和 Y 坐標以及其寬度和高度,作為部件的屬性。這些屬性相對於螢幕解析度表現為絕對值。如果您想在具有不同解析度的另一個 HMI 單元上使用相同的螢幕數據,您需要調整每一個單獨部件的位置。此外,如果您在其他地方重用螢幕的一部分,您不能改變原始螢幕上部件的相對位置,這限制了創建良好佈局的自由度。
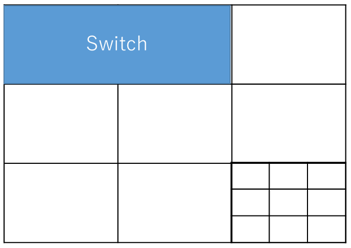
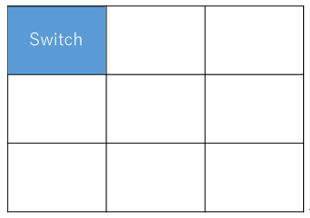
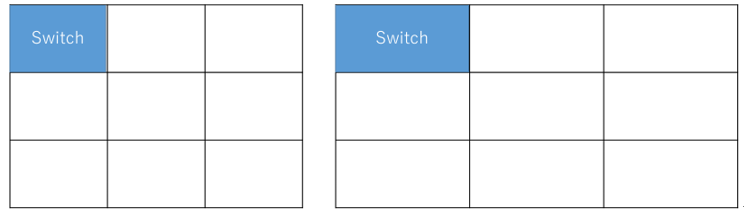
現在,在 HMI 設計 4.0 中提供了佈局螢幕,這是一種與基礎螢幕不同且不依賴於 HMI 解析度的新螢幕設計方法。以下是網格佈局的一個例子。網格佈局具有像表格一樣的行和列。當您在螢幕上繪製一個部件時,將部件放入一個單元格中,部件的大小會自動調整以適合單元格區域。
網格上的行和列的大小相對於螢幕的解析度。如果螢幕解析度發生變化,行和列的大小會相應地調整。因此,它能夠保留部件相對於原始佈局的位置。除了對整個螢幕使用網格佈局外,您還可以使用佈局框將網格佈局應用於螢幕的一部分。這允許您重用可以調整大小的內容。
與在基礎螢幕上繪製部件相比,網格佈局螢幕不需要對部件的位置進行精細的調整,這使得像「向左對齊」和「均勻分佈」這樣的命令完全不必要。這減少了在螢幕上繪製部件所需的時間。一個具有行和列的簡單螢幕佈局可能會限制部件的放置。然而,使用 HMI 設計 4.0,您可以通過組合單元格和在一個或多個單元格中進一步繪製網格來增加螢幕的複雜性。這一功能顯著增加了佈局提供的自由度。
這種新的設計方式不僅提高了設計效率,還增加了設計的靈活性。它甚至允許你在同一個螢幕上使用多種佈局方式,這大大縮短了 HMI 設計的總時間。
螢幕設計的現況
HMI Design 4.0 提供了一個嶄新的方式來設計人機介面,即透過預先設計好的模板。這些模板不僅具備預設的功能,還有預先設計的外觀。你可以用主題模板來快速實現你想要的界面風格,用顏色設定模板來確定整體的色調,以及用導航模板來方便地切換螢幕。最重要的是,即使在整個 HMI 設計完成後,你仍然可以輕易地更換模板來進行細微的調整,而不會影響到已經完成的設計。
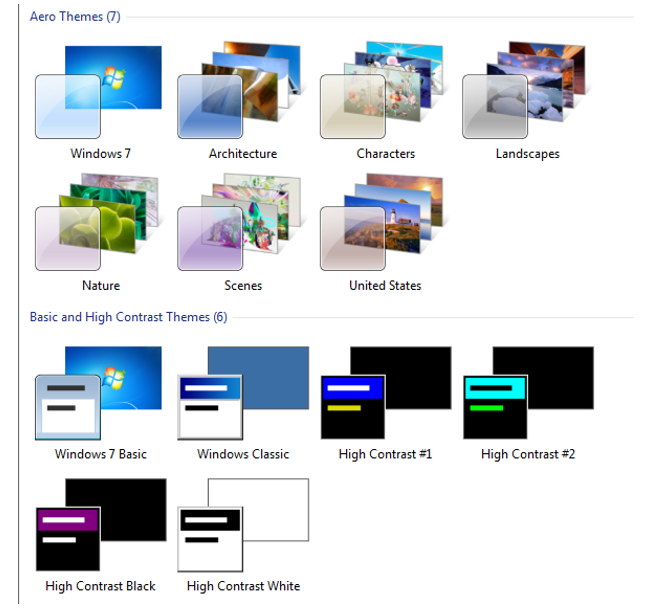
<圖 1:在 Microsoft Windows 中的一些主題範例>
使用主題和顏色模板,你不只能更迅速和輕鬆地設計介面,還能立即創造出統一且易用的螢幕,這些都是軟體套件內建的選項。比如說,如果不用顏色和主題模板,你可能會在不同螢幕上設定不一樣的紅色作為停止按鈕,但顏色模板能避免這種情況。透過主題,你可以更改部件的預設屬性,並將其應用到其他部件上。例如,你可以將某個部件的標題字體大小設為 20 點,然後保存為預設,這樣就不用再一一調整其他部件的字體大小。
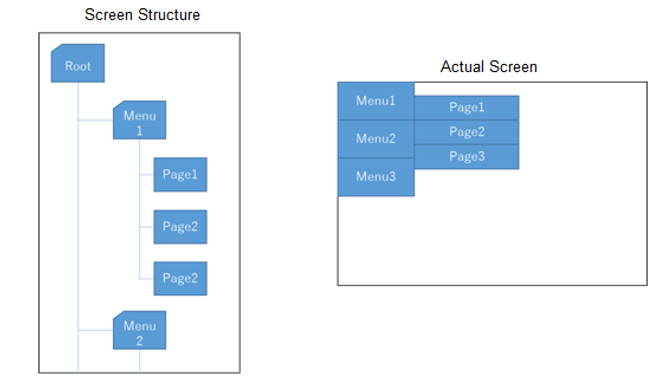
對於小到中型的 HMI 系統,雖然螢幕和導航看似簡單,但實際上設定起來相當複雜。例如,每當需要更改目標螢幕時,你都得重新設定和審查所有的螢幕切換按鈕,這無疑增加了維護成本。HMI Design 4.0 的導航模板功能解決了這個問題,它會自動設定螢幕切換,並根據螢幕結構自動分配螢幕號碼。即使你更換了導航模板,螢幕結構也會保持不變,因此不需要重新審查所有的螢幕設定。
HMI Design 4.0 主要著重於兩個方面:一是透過模板提高螢幕數據的可重用性,二是縮短 HMI 螢幕設計所需的時間。自從 40 年前第一個 HMI 啟用以來,螢幕設計一直沒有太大的突破。但現在,隨著自動化用戶對 HMI 的需求日益增加,用戶界面變得越來越重要,尤其是它與生產效率有直接關聯。儘管如此,某些 HMI 設計元素,如 PLC 通訊設置和 HMI 過程中使用的腳本,仍然需要大量時間和精力。然而,HMI Design 4.0 的創新功能正讓這一切變得更加高效和經濟。在 Schneider Electric 的 Pro-face,我們從工廠一線的頂級設備,如 GP 系列 HMI,就開始著手創新。我們的 Blue 螢幕設計軟體能創造出更易用的智能設備,從而提供更好的全方位客戶體驗。
原文作者:Manabu Kawata